Responsive web page : Hello WM
2021.07.19 ~
HTML, Sass, JavaScript
 |
|
 |
 |
 |
 |
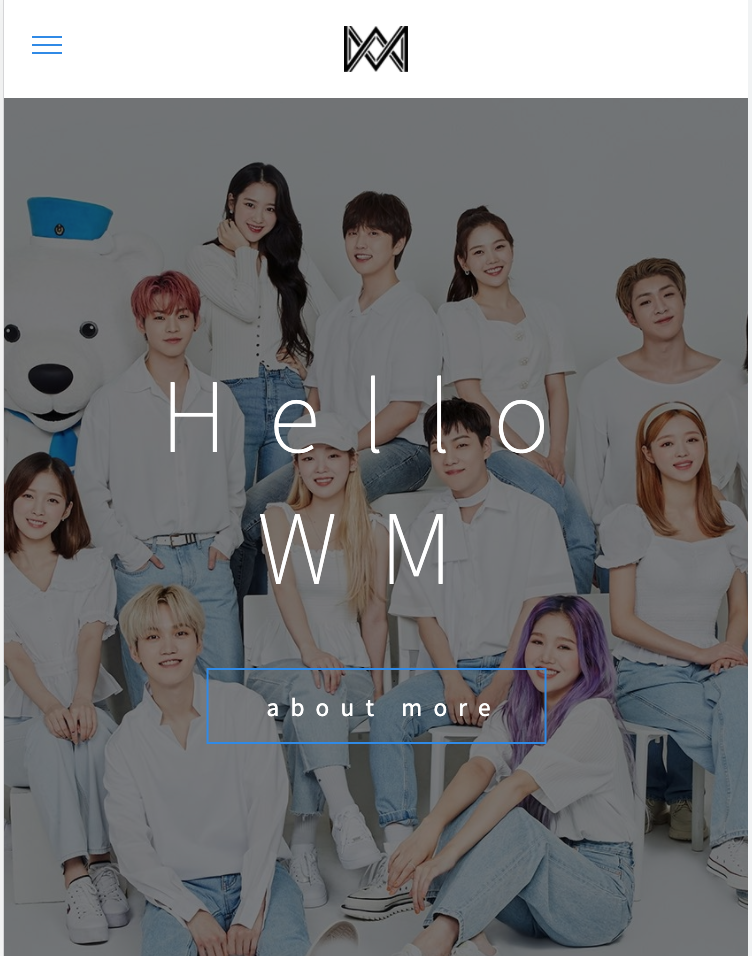
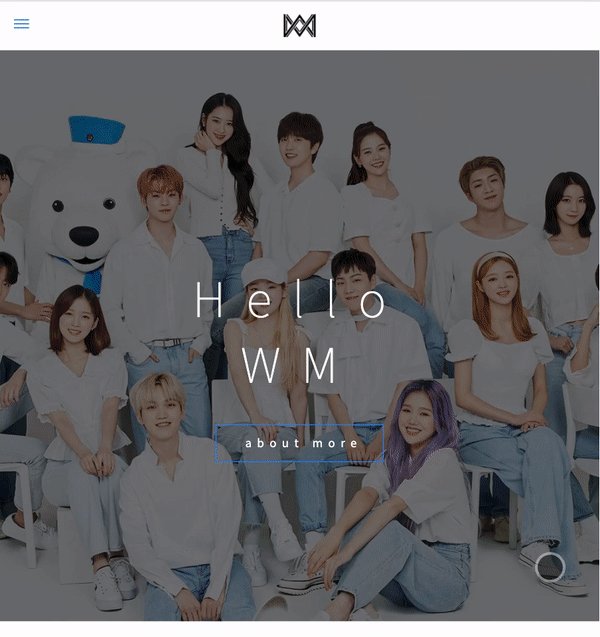
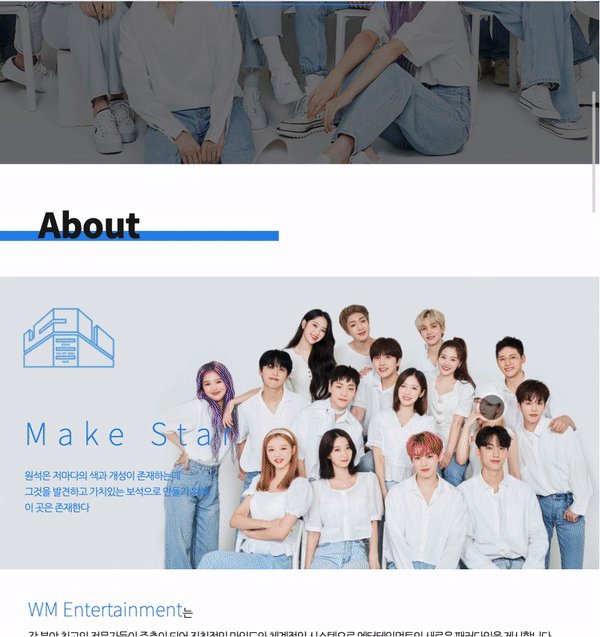
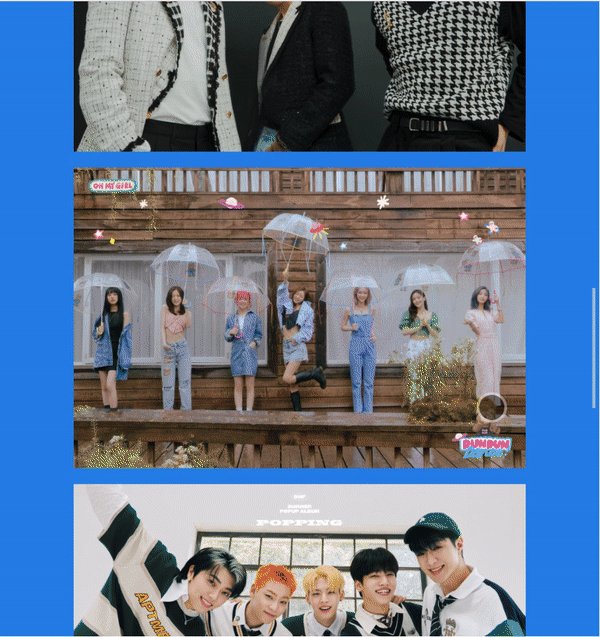
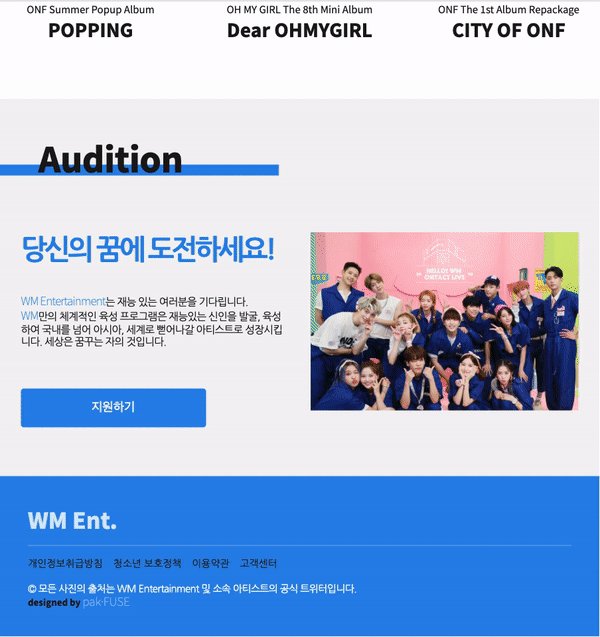
Media query까지 적용한 모습. (Desktop - Mobile - Tablet 순서)
처음 Figma로 디자인 구성을 했을 때와는 좀 많이 달라지긴 했다. 이 프로젝트를 하면서 Sass강의를 들었는데 grid 부분을 새로 알아가기도 했고, 전에 했던 부분이 마음에 들지 않아서 여러 번의 수정을 거쳤다. 크롬 개발자 툴로 디자인 구성이 흐트러질 때마다 break point로 설정했고 이제 남은 건 JavaScript로 할 작업들.
사진출처 : 이 프로젝트에 사용하는 B1A4, OHMYGIRL, ONF의 사진 모두 각각 그룹의 공식 트위터,
그리고 WM 엔터테인먼트 공식 트위터에서 가져왔습니다.
'Front End > Toy Project' 카테고리의 다른 글
| 클론 트위터 코딩 : Clone Twitter (0) | 2021.09.20 |
|---|---|
| [Hello WM] Responsive Web (0) | 2021.08.09 |
| [Hello WM] Section Artists (0) | 2021.07.21 |
| [Hello WM] Section About (0) | 2021.07.20 |
| [Hello WM] Header (0) | 2021.07.19 |




댓글