vanillaJS-momentum 🌱
-
HTML, CSS, JavaScript, Github Pages

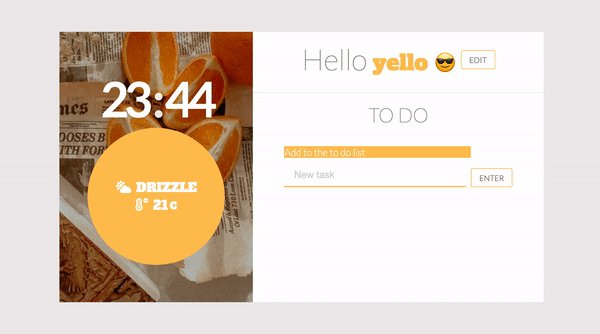
전에 해본 적이 있는 기능을 구현하는 것이었기 때문에 어렵지 않을 거라 생각했던 내 자신아 열심히 반성하고 명확하지 않은 것에 대해 다시 한 번 꼼꼼하게 짚고 공부하는 습관을 기르자는 다짐을 했다. 디자인을 어떻게 할 지도 엄청나게 고민을 했다. 사실 처음에 원했던 디자인은 벽에다가 엽서나 문장 붙이는 걸 좋아해서 이런 컨셉으로 하려 했는데 CSS grid 어떻게 하는 지 다 까먹어서... 그래서 결국은 또 심플하게 하자며 이런 식으로 바꿨다. 심플이즈베스트 아니겠냐며. 변명 그만 하고 grid 공부합시다-! 매번 CSS를 하면서 느끼는 것이지만, 배운 SCSS를 써서 코드 쓰는 양을 좀 줄입시다... 저번에도 느꼈지만 스타일링 할 때 구체적으로 어떻게 하겠다 계획을 세우지 않고 하면 시간이 굉장히 오래 걸린다.
🌱 실시간 시계에 조금 더 생동감을 주기 위해 시와 분 사이에 있는 콜론에 애니메이션 구현
HTML에 마크업 하는 거 말고 JS에서 요소 만들어서 하려고 했는데 그러면 스타일링 하는 게 더 복잡해서 일부는 마크업을 하고 이를 자바스크립트에서 적용하고 스타일링 했다. 대표적인 게 시와 분 사이에 콜론을 끊임없이 깜박이는 애니메이션 속성을 넣었다. span으로 각각의 시, 콜론, 분을 감싸서 구현.
🌱 날씨와 온도, 위치를 알려주는 텍스트 앞에 아이콘 넣기
이 아이콘의 경우 Fontawesome의 cdn을 index.html <head>태그 안에 링크로 넣어서 구현했다. 뜬금없이 날씨와 온도, 위치 정보를 받아오기 전에 뜨는 건 아닌 거 같아서(그리고 사용자가 위치 허용을 거부할 수도 있으니) 동시에 뜨도록 했다. 리액트 쓸 때는 npm으로 설치하고 import해서 쓸 수 있었는데 자바스크립트도 import해서 쓰는 방법을 모르겠더라... 그래서 insertAdjacentHTML 쓰는 걸 택했다. 날씨 API를 이용해서 가져온 값 앞에 위치하도록. 아이콘을 넣으니 각각의 정보가 구별이 가고 무엇을 의미하는 지 뚜렷하게 알 수 있다. 다만 아쉬운 건 날씨 상태에 따라 날씨 아이콘을 달리 썼으면 어땠을까.
const currentInfoWeather = currentInfo.querySelector('.current-info__weather');
const weatherIcon = `<i class="fas fa-cloud-sun"></i>`;
const showWeather = function () {
.
.
const currentWeather = weather[0].main;
currentInfoWeather.insertAdjacentHTML(
'afterbegin',
`${weatherIcon} ${currentWeather}`
);
.
.
};
🌱 사용자의 이름을 로컬스토리지에 저장하고 출력하며 수정할 수 있도록 함
input에서 받은 값을 로컬스토리지에 저장하고 이를 불러오는 건 쉬운 편. 하지만 수정을 하는 게 생각보다 복잡하다. 수정하는 기능을 구현하기 위해서 코드를 20줄은 더 썼다. 더 짧게도 할 수 있으려나... 그리고 이 부분에서 버그가 하나 있는데, 로컬스토리지에 값이 없을 때 막 저장을 하고 나서 수정 버튼을 누르면 input에 프린트된 값이 바로 보이지 않는다. 설정을 어느 부분에서 놓친걸까. 새로고침을 하고 나서 로컬스토리지에서 값을 받아오고 난 뒤에 수정을 하면 프린트된 값이 input에 보여서 원래 설정한 값을 보여주는데 처음에는 왜 안되는 걸까 싶었는데, 스타일링 하면서 마크업을 바꿨더니 발생. if의 조건문을 바꾸니 해결 되었다. 수정될 값을 받을 input이 ' '이면 그 전에 입력한 input의 값을 할당해주었더니 원하는 기능이 구현 되었다.
const onEditClick = function () {
if (editUsername.value === '') {
editUsername.value = createUsername.value;
} else {
editUsername.value = getUsername;
}
.
.
};
btnEdit.addEventListener('click', onEditClick);editUsername이 수정될 값을 받을 input, createUsername이 로컬스토리지에 저장된 값이 없을 때 처음에 사용자의 이름을 받을 input. 그리고 사용자의 이름이 출력된 뒤에 'EDIT' 버튼을 누르면 onEditClick이 호출된다.
(+)
조건문을 알맞지 않게 넣어서 계속 발견되는 버그 🐛. 이름의 출력은 원하는 대로 나오는데 위와 같은 if/else로 조건을 넣으면 막 이름을 저장하고 다시 'Edit'을 누르고 저장한 다음, 다시 Edit 버튼을 누르면 이전에 입력했던 값이 input의 value로 나온다. 그래서 내가 생각한 방법은 출력한 값이 그대로 input의 값으로 나올 수 있도록 코드를 바꿨다.
const onEditClick = function () {
if (editUsername.value === '' || getUsername === null)
editUsername.value = createUsername.value;
editUsername.value = usernameText.innerText.slice(0, -3);
.
.
};출력되는 사용자의 이름을 slice를 써서 value에 넣어준 건 이름 뒤에다가 이모지가 나오도록 했기 때문에 그 이모지를 없앤 값만 input에 넣기 위함. input의 value를 아예 비워놓게 할 수도 있지만, 이건 UX으로 봤을 때 좋지 않다고 판단. 내가 다른 앱을 쓸 때도 이름을 수정하려고 버튼을 눌렀다가 마음이 다시 바뀌어서 수정하고 싶지 않을 수도 있다. 그런데 값이 비어 있으면 다시 입력해야하는 불편함이 있으니까.
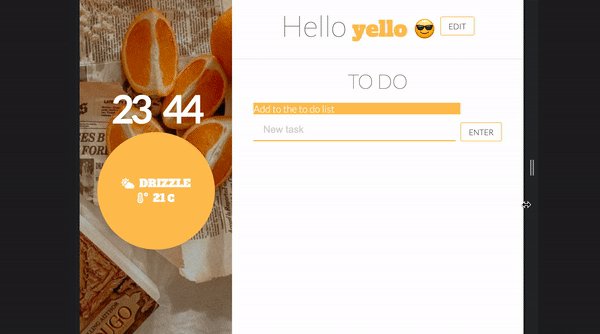
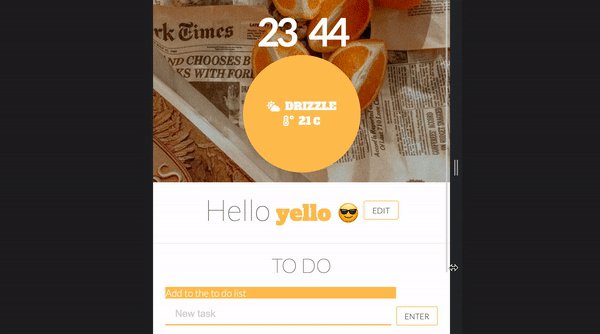
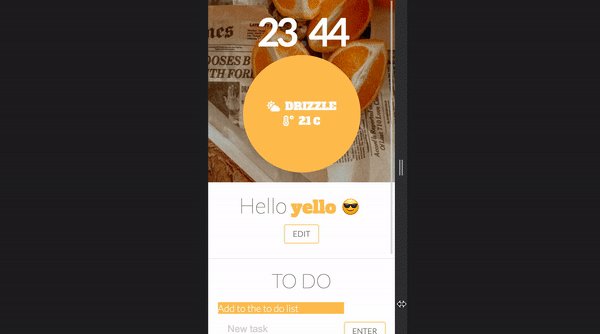
🌱 반응형 디자인
구글 크롬으로 사이즈를 줄여보며 디자인이 깨지는 지점을 포인트로 잡아서 CSS에서 media query로 구현했다.

🌱 새로고침을 하면 랜덤하게 변하는 왼쪽의 이미지와 그에 따라 바뀌는 포인트 색상
🌱 Create하고 Read하고 Delete 할 수 있는 to do list
input 위에 label을 넣어주었다. form의 하위요소로 label, input, button이 있는데 그래서 아예 처음에 form 스타일링 할 때 display를 flex로 하고 align-items를 flex-end로 해서 버튼의 크기가 커지지 않도록 했다. center로 하면 label과 input을 하나의 div로 묶었기 때문에 이 height와 button이 같은 크기가 되어서 스타일링을 이렇게 했다.
form {
display: flex;
align-items: flex-end;
}
그리고 아직 해결하지 못한 버그가 남았다... 새로고침을 할 때마다 왼쪽에 있는 이미지가 변하고, 이미지에 따라 색상이 변하도록 자바스크립트로 기능을 구현했다. 그런데 처음에 투두를 입력하고 리스트가 프린트 되면 그 옆에 있는 'DEL' 버튼의 border 색상이 보이지 않는다. 기본 값을 transparent로 해놨는데 로컬스토리지에서 해당 값을 가져와야 버튼의 border가 보이는 버그🐛.

이게 왜 안될까 계속 고민을 했는데 리스트를 만들 때 버튼 또한 document.createElement('button')으로 만들어서 NodeList로 받아오기 때문이라고 일단 결론을 내렸다. DOM이 실시간으로 변하는 걸 Node에 반영하지 못해서 아닌가 싶은. 이 색상이 변하도록 하는 걸 document.querySelectorAll('button')을 사용하는데, 이게 막 만들어졌을 때는 가져올 수 없다. 그래서 getElementsByTagName을 써봤는데 이렇게 하면 다른 게 적용이 안됨... 두 개 다 사용해봐도 실시간으로 바뀌진 않는다. 저번에 클론 트위터 할 때 파이어베이스 사용했던 snapshot처럼 리얼타임으로 이런 기능을 바닐라 자바스크립트에서 구현할 수 없을까? NodeList말고 HTMLCollection으로 쓰면 실시간을 반영될 거 같아서 했는데 생각했던 대로 구현이 안되네.
바닐라 자바스크립트에 대한 기초를 다지고 싶다면
바닐라 JS로 크롭 앱 만들기 - 노마드 코더 Nomad Coders
'Front End > Toy Project' 카테고리의 다른 글
| 옐 FE개발자 포트폴리오 (1) | 2021.11.27 |
|---|---|
| 리액트 Waveyy (0) | 2021.11.16 |
| 클론 트위터 코딩 : Clone Twitter (0) | 2021.09.20 |
| [Hello WM] Responsive Web (0) | 2021.08.09 |
| [Hello WM] Media query (0) | 2021.08.06 |




댓글