리액트 Waveyy
https://compassionate-shockley-ee0497.netlify.app/#/
-
React.js, styled-componets, netlify
메인 컬러 #F81894 #A077FF

웨이비 파비콘 이미지 UI 디자인을 생각할 때 메인컬러를 먼저 생각하고 그 다음으로 파비콘을 정한 후 프로젝트를 시작했다. 처음엔 핫핑크색과 보라색을 메인 색상으로 쓰고 싶어서 사이트의 이름을 '퍼핀: Purpin' 퍼플 + 핑크 조합으로 이름을 지었다가 만족스럽지 않아서 영상 스트리밍 서비스 '웨이브'에서 따와 웨이비: Waveyy 라고 지은 다음, 이에 알맞은 이미지를 찾았다. 파비콘을 내가 직접 만들긴 어렵기 때문에 어떤 이미지를 고를까 고민했는데 때 마침 원하는 색상으로 웨이브와 관련된 이미지가 있어서 선택.

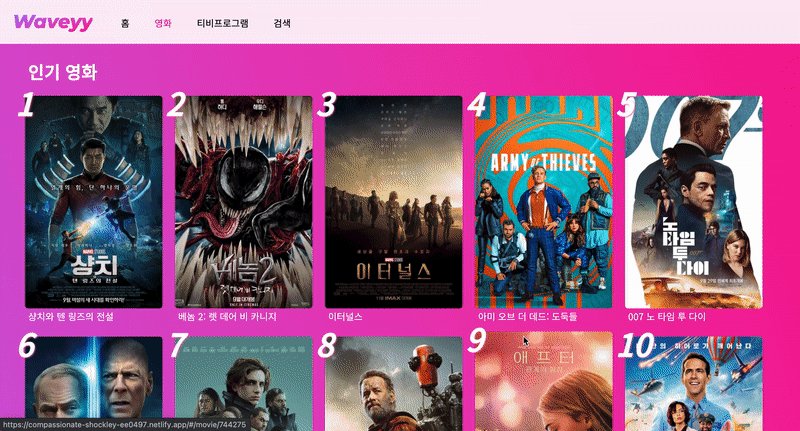
메인페이지 페이지를 들어갈 때마다 인기영화 상위 4개 중에서 랜덤으로 선택된다. 메인 컬러를 정하고 시작했기 때문에 이미지 밑에다가 은은하게 그래디언트 작업을 넣었다. 처음엔 검정색으로 할까 싶었는데, 메인 색상과 어울리지 않을 거 같아서 핫핑크 색상에서 점점 연해지며 사라지는 그라디언트를 주었다.

헤더 로고 역시 보라색에서 핫핑크색으로 그라디언트를 주었고 마우스로 오버되거나 해당 게시물이 선택 되었을 때 사용자가 알아볼 수 있도록 메인 컬러 중 하나인 핫핑크색으로 변하게끔 작업을 했다. 게시물의 페이지가 길어질 경우를 생각해서 헤더는 position을 fixed로 주어 스크롤을 아래로 내려도 같이 따라오도록 했다.

영화 페이지 홈 화면에서 영화 페이지로 넘어가는 방법은 두 가지가 있다. 홈 화면 아래에 있는 '자세히보기' 버튼을 클릭하거나 헤더에 있는 영화 링크를 누르면 해당 페이지로 이동한다. API를 이용해서 데이터를 async / await 방식으로 받아왔기 때문에 로딩이 있을 수 있어서 렌더링을 할 시에 isLoading ? <Loader /> : ... movie data optional operator를 사용해서 로더 컴포넌트를 불러올 수 있도록 했다. 그리고 스크린 화면에 보여질 데이터는 Movies 컴포넌트에서 props로 받아서 렌더링하도록 작업을 했다.
import React from 'react';
import Loader from 'Components/Loader';
const Movie = ({ isLoading, moviesData}) => {
return (
<>
{isLoading ? (
<Loader />
) : ( ...moviesData
)}
</>
);
};
export default Movie;

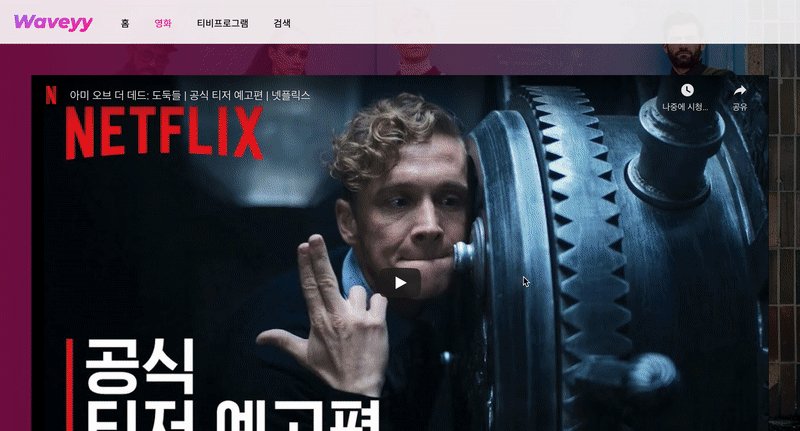
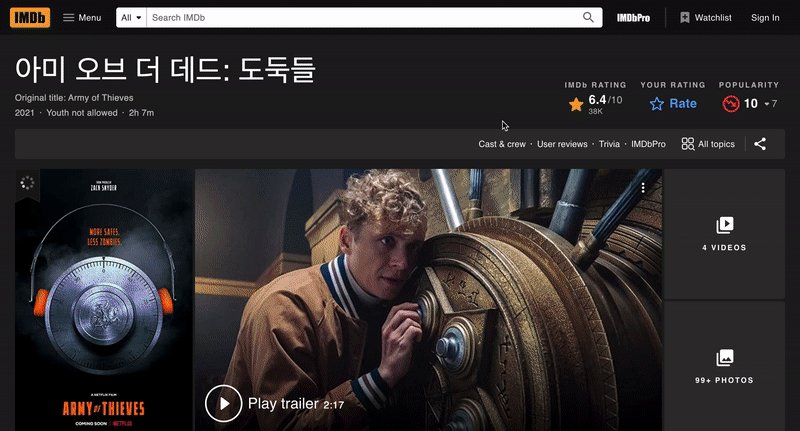
영화 디테일 컴포넌트 포스터를 따로 만들어서 react-router-dom Link로 디테일 페이지로 이동할 수 있게 해서 클릭을 하면 해당 영화의 상세페이지로 이동한다. react-player 라이브러리를 이용해서 데이터 중 하나인 유튜브 키를 가지고 와서 동영상이 맨 위쪽에 뜨도록 배치. 영화의 경우, imdb 이미지를 누르면 해당 영화의 정보를 해당 사이트에 들어가서 더 상세히 볼 수 있다.

티비 프로그램 페이지 구성은 영화 페이지와 동일하다. 맨 위에는 상위 10개의 인기 프로그램이 뜨고, 해당 포스터를 누르면 디테일 페이지로 이동한다. 영화 페이지와의 다른 점이 있다면 티비 프로그램의 경우 시리즈가 여러 개인 경우가 많아서 그 해당 정보가 가장 하단에 뜨도록 배치하고 구성했다.

검색 페이지 이 부분을 어떻게 할까 가장 고민을 했던 부분. 영상 스트리밍을 서비스를 제공하는 '티빙'에서 보니 헤더 부분에 검색 버튼이 있는데 이를 누르면 검색할 수 있는 input이 뜨도록 되어있다. 이걸 똑같게 구현을 할까 하다가 그 받은 input을 다시 검색페이지로 연결해서 뜨도록 어떻게 해야할까 고민이 돼서 일단은 헤더에서 검색 링크를 누르면 영화 또는 티비프로그램의 이름을 넣고 검색할 수 있는 input을 만들었다.
챌린지 기간: 2021년 10월 25일 ~ 11월 8일
리액트를 이용한 영상 관련 웹페이지를 만들어 보고 싶으신 분은 노마더코더에 관련 강의가 있으니 참고해주세요 😎
관련된 무료강의를 먼저 들은 후 리액트에 대해 더 공부하고 싶고 챌린지 참여도 하고 싶어서 후에 유료강의를 들었습니다.
유료강의 : 리액트 마스터 클래스 - 노마드 코더 Nomad Coders
https://nomadcoders.co/react-masterclass/lobby
자바스크립트를 이용한 프레임워크 중 하나인 리액트를 중점으로 활용한 클론코딩 강의였다. 챌린지에 참가했고 마지막 과제로 강의 진행하며 만드는 영화와 티비 프로그램 웹페이지를 코딩! 사실 강의를 듣고 하루 하루 챌린지를 하며 틈틈히 만들어보고 했어야 했는데 어떤 챌린지는 아무리 머리를 쥐어짜도 오래 걸리는 경우가 있어서 미루고 미루다 보니 졸업 과제를 만드는 3일동안 만들어낸 결과물이다. 린님이 졸업 과제가 이 사이트 만드는 것이라고 언급 해주셨을 때 대비를 했어야 했는데... 시간에 맞게 졸업 과제를 제출하는 것이 목표였기 때문에 원하는 기능을 다 구현하지 못한 것이 너무 아쉽다.
더 구현하고 싶었던 기능
- 홈 화면에서 자동으로 인기영화의 이미지가 전환
- 영화 또는 티비 프로그램을 검색할 수 있는 기능
홈 화면에서 자동으로 인기영화의 이미지가 전환 : styled-components를 사용했기 때문에 background-image에 url 값을 줄 때 props로 받아서 주면 될 것 같은데 이걸 자동으로 값을 어떻게 변환해주느냐가 관건이었다. 원하는 만큼 이미지를 전부 불러와서 position: absolute로 주고 이미지를 한 컨테이너 안에 쌓아서 setInterval()을 써서 구현하면 될 거 같았는데 마음대로 안되더이다... 밑에 점을 만들어서 클릭하면 이미지를 이동할 수 있게 구현은 했었지만 내가 원하는 건 그게 아니었기 때문에 코드를 삭제하고 홈 화면을 접속할 때마다 랜덤으로 이미지를 하나씩 불러오는 코드로 수정했다. useState에 이미지의 값을 넣어주고 랜덤한 index로 해당 이미지가 url로 이동할 수 있게 했다. 이미지 전환하는 것에 대해선 더 생각해봐야지. 다른 분들은 이걸 어떻게 했나 코드를 뜯어보고 했는데 생각했던 기능을 구현했던 분들은 라이브러리를 이용해서 하셨더라. 라이브러리를 이용하지 않아도 할 수 있을 거 같은데 어떻게 구성하면 좋을까나...
import React, { useState } from 'react';
import styled from 'styled-components';
import Loader from 'Components/Loader';
const BackImage = styled.div`
position: absolute;
top: 0;
left: 0;
.
.
background-image: url(${props => props.bgImg});
background-position: center center;
background-size: cover;
.
.
.
`;
const Home = () => {
const [isLoading, setIsLoading] = useState(true);
const [popular, setPopular] = useState([]);
const randomPic = Math.floor(Math.random() * popular.length);
const getPopular = async () => {
try {
const {
data: { results: popular }
} = await moviesAPI.popular();
setPopular(popular.slice(0, 4).map(movie => movie.backdrop_path));
} catch (e) {
setError("Can't find the information. Try again :)");
console.error(e);
} finally {
setIsLoading(false);
}
};
return (
{isLoading ? (
<Loader />
) : (
popular && (
<Container>
<BackImage
bgImg={`https://image.tmdb.org/t/p/original${popular[randomPic]}`}
/>
</Container>
)
)}
);
};
export default Home;
영화 또는 티비프로그램을 검색할 수 있는 기능 : 이건 급하게 시간에 맞춰 제출을 하려고 input으로 모양만 만들고 끝까지 기능 구현을 하지 못했다. 이용했던 APIs에서 Search할 수 있는 게 있어서 이를 활용하면 할 수 있을 거 같다. 검색결과를 보여주고, 이것 역시 포스터 컴포넌트로 디테일까지 연결해주면 되지 않을까 싶다.
+

검색 API를 사용해서 검색할 수 있는 기능까지 구현. 고민인 것은 스타일링적인 부분. Loader 컴포넌트가 브라우저 맨 가운데에 가도록 width, height 값을 넣어놓고 background-image까지 설정했는데, 검색 부분에선 그 부분이 겹쳐보여서 그라데이션에 경계가 보인다... 검색에서 사용할 때만 배경이 투명하게 되도록 하고 싶은데... styled-components를 잘 다룰지 몰라서 어떻게 수정을 해야할 지 고민인 부분.
-
내가 노마드코더에서 챌린지를 하는 도중에 강의가 최신 기술들을 활용한 강의로 업데이트 되었다. 강의를 다 보진 않았지만 대략적인 목록을 확인했을 때 리액트를 자바스크립트로 코드를 짜는 것보단 타입스크립트를 활용해서 코드를 쓰는 것 같았고, 흥미있었던 상태관리인 recoil에 대한 언급도 있더라. 그래서 다시 리액트 강의를 들으며 새로운 기술들을 습득해볼 예정! 이번 챌린지를 하면서 느낀 건, styled-components를 더 잘 활용하고 싶다는 것이었다. 또 클래스형이 아닌 함수형으로 리액트를 구성할 시에 훅을 잘 사용해야 하는데 아직도 그 훅을 잘 사용하지 못한다. 사실 스타일도, 훅도, 상태관리도, 에러핸들링도 어떻게 잘 할 수 있는걸까 의문.

챌린지 내내 과제도 빠지지 않고 제출하고 노마드코더에서 원하는 요구 조건을 다 충족하지 못할 거 같아서 졸업을 할 수 있을까 반신반의 했다. 그런데 이렇게 졸업했다는 메일을 받으니 너무 기분 좋더라! 심지어 우수졸업생으로 졸업반을 알리는 게시물에 내가 만든 웹사이트가 게시 되어 있어서 더 기분이 좋았다 :-)